HTML Basics
Learn HTML HTML Basics HTML Elements HTML Attributes HTML Comments HTML Colors HTML Style HTML CSS HTML Headings & Paragraphs HTML Formatting HTML Quotations HTML Links HTML Images HTML ListsHTML Intermediate
HTML Tables HTML Blocks HTML Classes & Ids HTML Iframes HTML Head HTML Layouts HTML File Paths HTML Pictures HTML Audio HTML Video HTML YoutubeHTML Advance
HTML Forms HTML Form Attributes HTML POST & GETSEO Tips & Others
SEO Tips Hosting Sites SEO ToolsHTML Basic Attributes

You may have seen that we have used the word attribute before especially for the links and the images
A simple definition of an attribute is a property of the HTML element. In order words, it defines the HTML elements or tags more
Let's see an example
The <img src="">
The src attribute is neccesary as it tells the image element from where the imae is to be loaded
You need to know some key points of attibutes
- All HTML elements can have attributes
- Attributes provide additional information about elements
- Attributes are always specified in the start tag
- Attributes usually come in name/value pairs like: href="url"
The src attribute defines the url or the location of the image file
The alt attribute is used to define the image when it is unable to be loaded. Makes the website more popular under Google SEO
The href attribute for hyperlinks
If we need to add a hyperlink then we need to add the url to which the hyperlink direct to. For this we need to use the href attribute
RunThe width and height Attributes
The <img> tag should also contain the width and height attributes, which specifies the width and height of the image (in pixels):
However, these attributes are not neccessary but help boost the Google SEO and SERP by loading the webpage faster
We can also style the image dimensions using CSS styling rather than using these attributes
RunThe style Attribute
The style attribute is used to add styles to an element, such as color, font, size, and more.
This is called inline styling which are used to style the elements. We won't talk much about these styling in this topic but we will give an example
RunThe lang Attribute

You should always include the lang attribute inside the <html> tag. This is used to boost SEO and search engine rankings of your website
This defines the document as english
This will not change any content in the html document however will boost you SEO ranking as this defines which language your webpage is on
Infact the lang attribute is a global attribute which could be used in almost every html element
we can also define it using any language but you need to know the country language codes
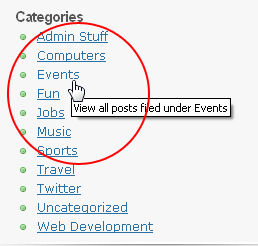
The title Attribute

The title attribute defines some extra information about an element.
When you hover you mouse pointer over an html element the title information is displayed
RunIn CSS we have more advance methods of designing tooltips to show more information but that will be covered in the CSS topic
Good practices
It's better to follow one way or form of writing the codes. So here are the rules that Revise Zone uses when writing HTML codes
We use lowercase when writing the html attributes
We use double quotes to enter values for the HTML attributes
Also remember these points
Some HTML attributes can only be applied for specific html elements such as alt attributes are used for <img> and <iframes>
Some attributes are global and can be used for any html element like style and lang attributes
