HTML Basics
Learn HTML HTML Basics HTML Elements HTML Attributes HTML Comments HTML Colors HTML Style HTML CSS HTML Headings & Paragraphs HTML Formatting HTML Quotations HTML Links HTML Images HTML ListsHTML Intermediate
HTML Tables HTML Blocks HTML Classes & Ids HTML Iframes HTML Head HTML Layouts HTML File Paths HTML Pictures HTML Audio HTML Video HTML YoutubeHTML Advance
HTML Forms HTML Form Attributes HTML POST & GETSEO Tips & Others
SEO Tips Hosting Sites SEO ToolsHTML File Paths & Urls
We have used addresses such as url to load images on our HTML document
However, we can load images or files in the same computer or server
There are 4 ways we can do this so we will discuss them in depth
Absolute address
The most common and poor method used to define the location of a file. This includes the urls which can be copied accross the internet
Here is an example of an image url - https://cdn3.iconfinder.com/data/icons/free-social-icons/67/facebook_circle_black-512.png
This a more advanced version of an absolute address. The domain acts as the server name and the / is used to show the subfolder which are stored o the server or domain name iconfinder
We can also do this for images in our computers
However, we need to know where the image is located in our computers
Go to properties of an image
The complete absolute address will be → The address in properties + the image name & type
C://Main/Revisezone/Image.png
This is a simple address and it could be applied for almost any type of file. We just need to change the file type
The great thing about this method is that the webpage or the html document and the files can be at any place, far away. There does not require to be a link between them
The same principle works for url of files over the internet which are either stored in your webserver or other people webservers. However, it startes with https://domain.com/ always
Note a subdomain is also considered as a domain name
Relative addresses
Revise Zone always recommends you to use relative addressing as it works in almost all situations
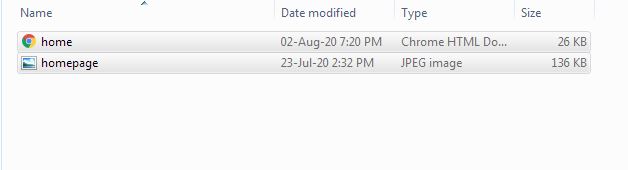
If the Html document and the file was in the same level or folder like the one below

The address will be just the image name and the type
Like this
<img src="homepage.jpg">
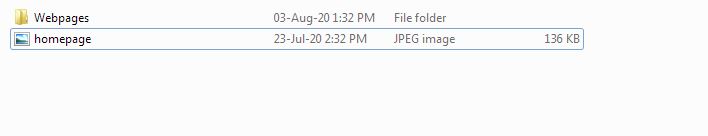
If the file is one level above from the Html Document. The Html webpage is inside the webpages folder

Then we write the address like this
<img src="../homepage.jpg">
If it is two levels above we do this and so on
<img src="../../homepage.jpg">
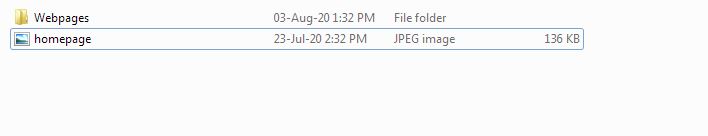
But what if the file was inside a folder

As you can the image is now inside the folder. In this case the HTML webpage becomes the base
<img src="Webpages/homepage.jpg">
This is very simple and this uses the idea that all other files are relative/ offset values from the HTML webpage
There is another way, which Revise Zone doesn't recommend students to use. This is very similar to absolute addresses however, we need to use a base element under the head element of a HTMl webpage. It makes it very complicating so we recommend to stick to relative addressing
You may have seen this kind of address
/Images/wechat.png
Don't use this method. The HTML document must define a base address for this
No coding site usually explains this method but we will discuss it briefly.
RunIts useful when you want to shorten the absolute address but, all links have the same base address so for this reason we dont use it. Except, when we know the base address will not change such as the domain name!
