HTML Basics
Learn HTML HTML Basics HTML Elements HTML Attributes HTML Comments HTML Colors HTML Style HTML CSS HTML Headings & Paragraphs HTML Formatting HTML Quotations HTML Links HTML Images HTML ListsHTML Intermediate
HTML Tables HTML Blocks HTML Classes & Ids HTML Iframes HTML Head HTML Layouts HTML File Paths HTML Pictures HTML Audio HTML Video HTML YoutubeHTML Advance
HTML Forms HTML Form Attributes HTML POST & GETSEO Tips & Others
SEO Tips Hosting Sites SEO ToolsHTML Layout & Semantic Tags
Some HTML elements do the same thing as each other but, they have different meaning or they add meaning to the webpage
We have discussed most of them under the HTML block and inline chapters but, we will go more in depth

<main> - Defines the main content of the webpage
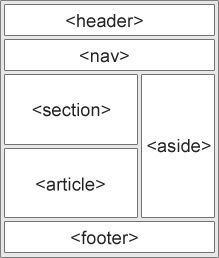
<header> - Defines a header for a webpage
<nav> - Defines a set of navigation links for the webpage
<section> - Defines a section in a document
<article> - Defines an independent, container
<aside> - Defines content aside from the content (like a sidebar)
<footer> - Defines a footer for a webpage
<details> - Defines additional details that the user can open and close on demand
<summary> - Defines a heading for the <details> element
The header, nav, section, article,aside, footer elements do the same thing but they add semantics. A googd way to understand this is when a coder reads a html code, as soon as he sees the <nav> tag, he knows this is used to define the navigation part of the webpage. These are not needed to make webpage because we could use div instead but if you do use it there are some advantages
It will slightly help you in the CSS styling part because you can reduce the number of creating classes for the div elements
It also makes the code easier to read
It is used to group of related elements and data together. In fact, these semantic tags acts a s comments
Even though this makes no difference, the article & main element must be used once or else it is considered wrong practice or a poor written code
The Details & Summary Html Elements
These two elements always go together and are very unique in their function. This acts like a dropdown box without using any Java scripting. However, there function is still limited. We will see an example
There are more HTML elements which give semantics and meaning
RunSo the summary acts a title for the details container
This tag could be designed to be more cooler, we will discuss that in the CSS chapter!
More HTML Elements with Semantics
Here are some more Html elements which are used for specific reasons
Some have default styles which could be changed or altered using CSS!
RunSome are very useful especially becuase of the default style
