HTML Basics
Learn HTML HTML Basics HTML Elements HTML Attributes HTML Comments HTML Colors HTML Style HTML CSS HTML Headings & Paragraphs HTML Formatting HTML Quotations HTML Links HTML Images HTML ListsHTML Intermediate
HTML Tables HTML Blocks HTML Classes & Ids HTML Iframes HTML Head HTML Layouts HTML File Paths HTML Pictures HTML Audio HTML Video HTML YoutubeHTML Advance
HTML Forms HTML Form Attributes HTML POST & GETSEO Tips & Others
SEO Tips Hosting Sites SEO ToolsHTML Basics - Getting Started
The first thing to understand is that HTML coding is not case sensitive so that means we can write it in uppercase or in lowercase or both but, we recommend you to use lowercase.
Before starting to make your very own Html page or document, we need to define that the webpage follows HTML5 so we use the DOCTYPE element!
Then we need to use the Html element to open the HTMl document
Like the example below
<!DOCTYPE html>
You need to know what are HTML elements/tags
HTML Tags/Elements

These are used to define the property of the data of item to be displayed on the Html document or webpage. For example, if we want to enter a paragraph we need to use the <p> element
Almost all elements have a ending tag which is used to show the ending of the element. Sometimes it is not required but, it's better to always put it
This is an example
<p>Hello My name is Lily</p>
HTML basic elements
Before going too far, we need to know some elements and their uses. We will give an example for most of them
We will see an example which includes all these tags
As you can see the <html> element is used to define the html document or the webpage
The <head> element contains metadata or data about the webpage either to the user or to the Google SEO. These include scripting metadata and even styling codes
The <title> is used to define the title of the webpage
The <body> element holds the visible content of the Html document
RunHTML heading
The heading elements are used to represent Html heading and there are 6 different types of headings
The use of headings must be carefully used as the Google SEO focuses on the <h1> element the most. It is requirement for it to be on the webpage and it clearly defines what the html document is about
RunAs you can see, the <h1> element has the highest importance and also it is by default the largest size. The other headings are also important but, decrease in size as it reaches <h6>.
There are only 6 types of headings!
You could define a paragraph as a heading by styling it using CSS but, this gives it less importance for Google search optimisation. So your website is less likely to be found
Also this is considered to be a terrible mistake and you should never use a paragraph tag as a heading!
This is considered to be a common mistake so always avoid it!
HTML links

Revise Zone - This is an example of a link!
A link is something which directs the user to a different website or a different place of the same website when clicked
Below is an example
We need to use the href="" attribute which contains either the URL to a different website or the pathway to an internal file.
Pathways will be discussed later under the intermediate chapter
RunWe need to use the <a href="www.revisezone.com"> element to add a link. The href defines the url or the access route of the file
Another point to remember is that a href attribute can have the url of a file or an image and it doesn't need to be a html document.
It could be a webpage, pdf or even an apk/zip file!
HTML images

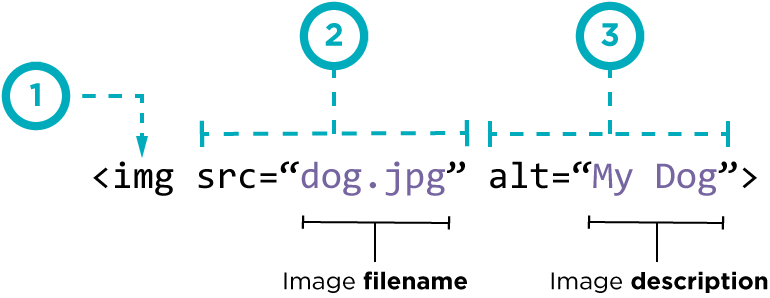
We use the <img> element to define an image. For this element there is no closing tag!
The <img> tag contains a src attribute which tries to access an image over the internet or from your own server
src stands for source and you need to provide the location of the file image. It is very similar to a link but, can only access image file extensions!
RunWe use the alt attribute incase if the image fails to load, it tells the user what the image is about even though they can't see it
This is especially important for Google seo as they require it to optimise keywords. In fact, the alt attribute is so important that you must make sure all images have that! It is especially useful for screen readers as they can read out the image to a blind person using the alt attribute!
Don't worry! These are the very basic stuff in programming and coding of HTML. We will learn more advance things later
